Canvas Whisperer
Case Study
Canvas Whisperer is an audio app that centralizes available audio tours for any art museum that users
Enhancing The Museum Experience For All
Whenever I attend art museums, I notice a couple of QR codes on specific art pieces for users to scan and listen to. However, most do not offer multiple languages for those whose primary language isn’t English. I sometimes hear from other visitors about how they wish there would be an available feature with more than one language option.
From there, I was inspired to design an application prototype that can be able to provide these accommodations for any art museum lover. Not only for language but for those who also may have different eye vision or may have disabilities such as dyslexia and may not be able to read the descriptions in artworks.
The following information below demonstrates how I designed this prototype!
♦ Category
Mobile Design
♥ Role
UX Design, UI Design, Researcher, Moderator
Challenges
To provide digital features for users to improve the art museum audio tours.
Design Process
Understanding the User
Starting the Design
Refining the Design
Going Forward
Understanding the User
Summary
I conducted research through interviews. 5 adults between the ages of 21-30 were interviewed in the process. Throughout the interviews, I collected data on the users’ pain points and needs, A primary user group was identified as young adults who speak more than one language and users who do not have strong eye vision or have Dyslexia.
User Pain Points
The following pain points were concluded from interviews.
☁ 1. Not all users have English as their primary language. This makes it difficult for them whenever they attempt to use available audio tours at the selected museum they attend.
☁ 2. Text-heavy apps may be difficult for those with vision problems and those who have conditions such as dyslexia.
Representing Users
User personas and journey maps were created to further understand the user’s pain points and needs
Problem Statements
Moises is an international college student who needs a language feature in an audio app because English is not his native language, and he wants to be able to understand the art he sees
Savannah is a nurse who needs simple user-friendly text because of her dyslexia, and she wants to be able to know the information on the art she views at museums.
Mapping out the users’ journey maps demonstrates how digital features such as language and customizable speech speed can meet users’ needs.
2. Starting the Design
How would the application work?
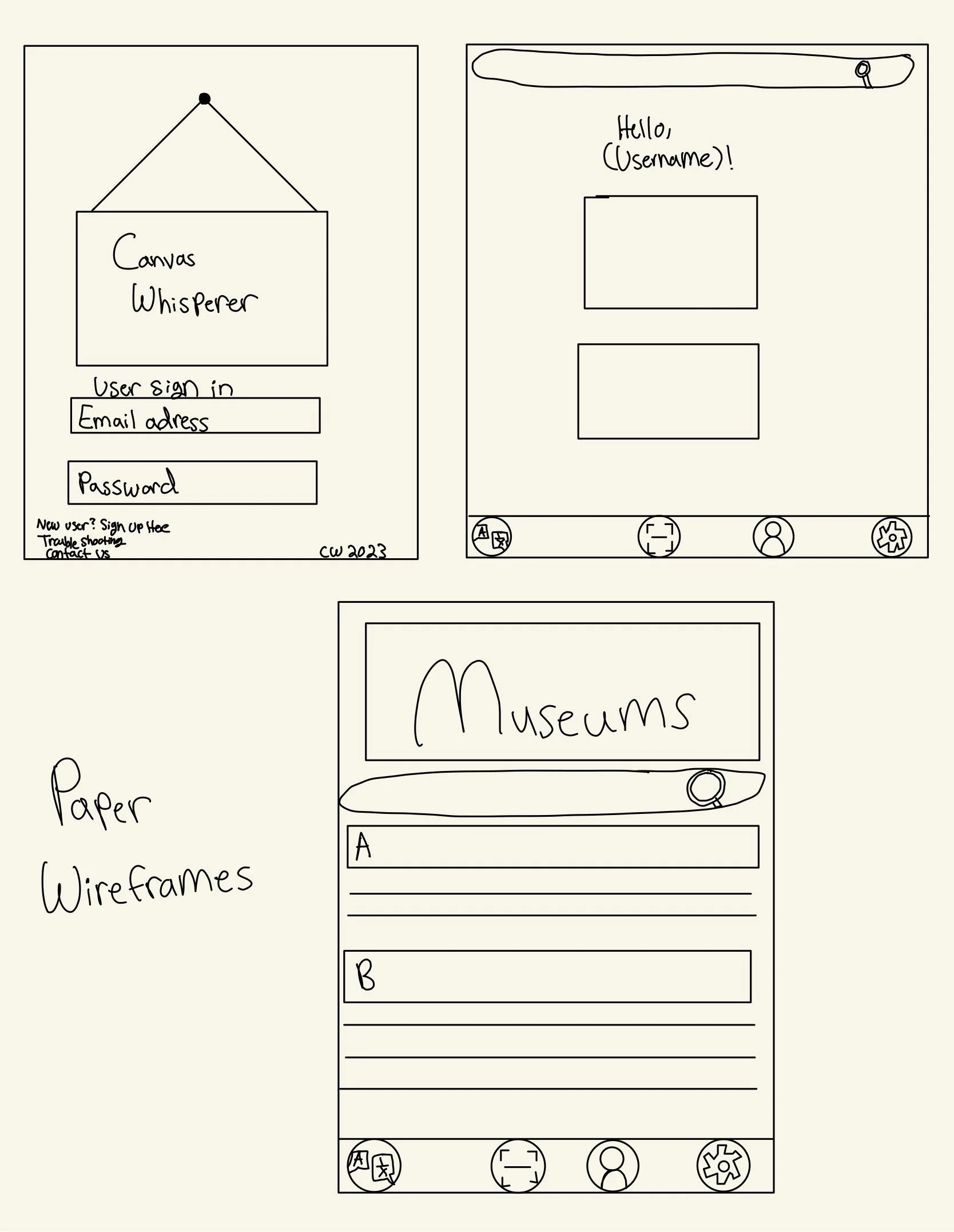
In order to create the prototype, I created some paper wireframes to demonstrate the simplicity of navigating the audio tour application
Digital Wireframes
To digitalize the features, I created wireframes to display how the protoype would look.
The play button was added as the emphasis of this page for users to be able to view easily.
Customizable features were added for user accessibility.
Instructions are given to the user when opening the QR code scanner.
The user’s camera can open and scan the specific art piece for an audio tour of it
Additionally, the feature of utilizing a QR code scanner was implemented for a easier and quicker process to access an audio tour (based on specific art pieces that include a QR code).
Low-Fidelity Prototype
Next, I bring the prototype to life in low-fidelity.
Usability Study
Parameters
Study Type
📋
Moderated Usability Study
Length
⏱
20-30 Minutes
Participants
👥
5 Participants
Location
📍
Los Angeles, CA
Findings
Round 1
After conducting the usability studies, there were a couple of findings that were drawn from what users reported.
Users preferred more simple visuals than heavy ones (ie, text and images)
Users desire an easier navigation to using the QR code scanner feature
A visual clarification of exhibits are desired (fundamentally, users want to see a more simple display of the exhibitions list)
Round 2
Users report that the loading screen takes a while when accessing a new page.
Users reported no issue when accessing the language feature of the prototype
Users reported no isse whern accessing the customizable options in the audio tour.
3. Refining the Design
Mockups
Early designs demonstrated simple designs for accessibility of the audio tours. After the usability studies, I added more visible features for users so that it is easier for them to find specific features without having to experience a pain point.
User frustrations were mostly centered in the usability study on not being able to find where to select an exhibit. After gaining insight from the usability study, a “select” feature has been added to address this pain point for users.
High-Fidelity Prototype
For the final high fidelity prototype, the design has a more concise and direct approach to navigating features, making it more accessible for users.
The color combinations of blue and white contribute to the accessibility for users. Combining a cool and neutral color makes the design user friendly for all users.
Accessibility Considerations
2. The customization for the audio tour has also been taken in account, as there are users they may need customization of the audio due to hearing and cognitive conditions that they may have.
3. Simple text has also been taken in account, as some users may have trouble reading fonts that may be intense in structure and style.
4. Going Forward
Takeaways
Impact
The app makes users feel seen and heard with the variety of audio tours and content. Specifically, the language customization contributes to their needs, along with audio customization for those with conditions.
As one user has stated:
“I think this is such a useful thing! I honestly feel that a lot of people will need this at museums.”
What I Learned
While I designed the Canvas Whisperer app, I learned that gathering feedback from users can truly make a difference in the design of an app.
Not only is important to implement basic features, but it is also essential to design and create something that is beneficial to all users.
Next Steps
Finalize the prototype and add any necessary touchups
Reach out to interested companies
Have design sent to back end developers to bring the application to life
Thank You!
Thank you for reviewing my work on Canvas Whisperer! If you are further interested in my work or would like to work with me, you can contact me on the link below!